
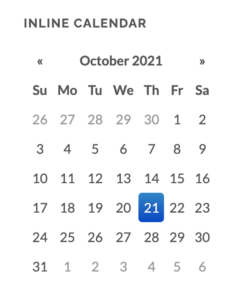
Datepicker.js is normally in the U.S format, like start day on Sunday, and the content is all in English.
To customize it to your country-comfort format, you may need to modify the above values.
Here is the solution:
1. Change the language
var q=a.fn.datepicker.dates= {
en: {
days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"], today:"Today", clear:"Clear", titleFormat:"MM yyyy"
}
}
The day names are in English, you can find them easily in the string “var q=a.fn.datepicker.dates”, edit it between each open and close quotations.
var q=a.fn.datepicker.dates= {
en: {
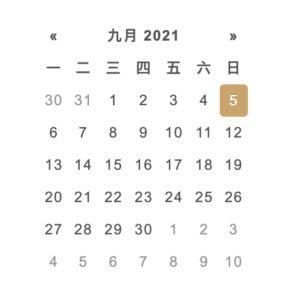
days: [“日”,“一”,“二”,“三”,“四”,“五”,“六”], today:"Today", clear:"Clear", titleFormat:"MM yyyy"
}
}
Note: The sequence is following the code, so we still edit it from Sunday.
2. switch the first day on Monday
check the default setting string:
a.fn.datepicker=n; var o=a.fn.datepicker.defaults= { assumeNearbyYear:!1, autoclose:!1, beforeShowDay:a.noop, beforeShowMonth:a.noop, beforeShowYear:a.noop, beforeShowDecade:a.noop, beforeShowCentury:a.noop, calendarWeeks:!1, clearBtn:!1, toggleActive:!1, daysOfWeekDisabled:[], daysOfWeekHighlighted:[], datesDisabled:[], endDate:1/0, forceParse:!0, format:"mm/dd/yyyy", keepEmptyValues:!1, keyboardNavigation:!0, language:"en", minViewMode:0, maxViewMode:4, multidate:!1, multidateSeparator:",", orientation:"auto", rtl:!1, startDate:-(1/0), startView:0, todayBtn:!1, todayHighlight:!1, updateViewDate:!0, weekStart:0, disableTouchKeyboard:!1, enableOnReadonly:!0, showOnFocus:!0, zIndexOffset:10, container:"body", immediateUpdates:!1, dateCells:!1, title:"", templates: { leftArrow: "«", rightArrow:"»" } }
Change “weekStart: 0,” value from 0 to 1, which means the first-day shows on the left side is Monday.
you can also see the code list below:
0=Sunday
1=Monday
2=Tuesday
3=Wednesday
4=Thursday
5=Friday
6=Saturday
The result would be like this: